Si eres de los que utiliza Divi y estás cansado de ver el menú móvil de tu sitio web con el mismo menú que otras miles de webs diseñadas también con el Theme Divi, este post es para ti.
Te traigo unos cuantos códigos CSS bastante guapos que afectan únicamente a la vista móvil del menú de tu web en Divi. Por cierto, si conoces más códigos CSS para el menú móvil de Divi te invito a que lo dejes en los comentarios y lo añado al artículo.
Si nunca has utilizado CSS no te preocupes, es bastante sencillo.
Modificar elementos sencillos en Menú Móvil de Divi
En este primer apartado del post voy a colocar una serie de Códigos CSS muy sencillos para realizar pequeños cambios en nuestro menú móvil que el Theme Divi no trae por defecto.
Con estos códigos podrás cambiar el color de varios elementos, quitar icono lupa correspondiente al buscar, añadir una X para cerrar el menú o quitar el borde de color que trae por defecto.
1. Cambiar color de las rayas del icono del menú hamburguesa
Para cambiar el color que viene por defecto en el icono del menú hamburguesa que aparece en la versión móvil de Divi, lo puedes hacer de manera muy sencilla copiando el código CSS que te dejo debajo de la imagen del Antes y el Después; y pegándolo en tu propio tema de Divi, dentro de las opciones del tema en el apartado CSS personalizado.
Yo he utilizado el color rojo: #ff0000, para poner el color que tú quieras sólo tienes que cambiar ese código por el de tu color preferido, si no sabes donde encontrarlo puedes usar ColorZilla o ver los códigos html de los colores en este post.
Código CSS color icono menú móvil
/****** Color Rayas Menú Móvil | davidlopezno.com ******/ .mobile_menu_bar:before { color:#ff0000; }
2. Cambiar el color de la raya en el borde
Si has cambiado el color del icono del menú hamburguesa, probablemente te interese también cambiar el color del borde que Divi trae por defecto al abrir el menú móvil. Te dejo el código para realizar el cambio más abajo.
Código CSS para color del borde
/****** Cambiar color borde Menú Móvil | davidlopezno.com ******/ .et_mobile_menu{ border-top: solid #ff0000; }
3. Quitar la raya de color en el borde
Divi por defecto tiene un borde o una raya de color que aparece en el menú móvil cada vez que hacemos click para abrirlo. Para eliminarlo simplemente copia y pega el código que podrás encontrar debajo de esta imagen.
Código CSS para quitar borde
/****** Quitar borde Menú Móvil | davidlopezno.com ******/ .et_mobile_menu{ border-top: 0px ; }
4. Poner una cruz para cerrar el menú móvil de Divi
Uno de los elementos que hecho en falta en Divi, que cuando estoy navegando en la versión móvil y pincho en el menú, al abrirse por defecto sigue apareciendo el icono típico del menú hamburguesa y a mi me gustaría que aparezca una cruz en su lugar. Si estás en la misma situación que yo, aquí tienes la solución.
Código CSS para poner cruz
/****** Poner Cruz en el Menú Móvil | davidlopezno.com ******/ .mobile_nav.opened .mobile_menu_bar:before { content: "\4d";
}
5. Cambiar color al icono «cruz» del menú
Para cambiar el color del icono con forma de cruz, mencionado en el punto anterior, que aparece cuando se abre el menú de divi en vista móvil, lo puedes hacer con el código que te dejo a continuación.
Código CSS color icono cerrar
/*** Color icono Cruz en Menú Móvil | davidlopezno.com ***/ .mobile_nav.opened .mobile_menu_bar:before { content: "\4d"; color:#ef5555; }
6. Quitar el icono de la lupa para buscar en el menú
Si no quieres que aparezca el icono de la lupa en el menú, te voy a dejar dos códigos:
- Quita el icono de buscar en todos los menús: escritorio, tablet y móvil.
- Quita el icono de la lupa SÓLO en el menú móvil, seguirá apareciendo en escritorio.
Los puedes encontrar debajo de la imagen de ejemplo.
1. Código CSS quitar icono buscar en todos los menús
/*** Quitar icono buscar en Menú | davidlopezno.com ***/ #et_search_icon { display: none; !important; }
2. Código CSS quitar icono SÓLO en vista MÓVIL
/*** Quitar lupa en Menú Móvil | davidlopezno.com ***/ @media only screen and (max-width: 980px){ #et_search_icon { display: none; !important; } }
7 Estilos para cambiar menú móvil en Divi con CSS
En este segundo apartado del post, te traigo unos códigos CSS un poquito más complicados que los anteriores pero fáciles de aplicar con conocimientos básicos o un poco de paciencia.
Con estos códigos puedes cambiar por completo el menú divi móvil que este theme trae por defecto. Con combinación entre uno de estos estilos con cambios puntuales de los que te he dejado en el primer apartado, podrás conseguir un menú totalmente personalizado a tu gusto.
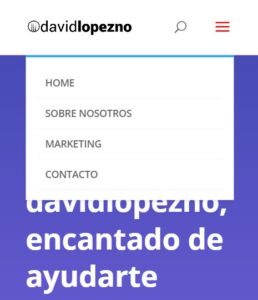
1. Estilo Slide-In con Color de Fondo
Este estilo es muy parecido al Slide-In que ya ofrece Divi por defecto en los ajustes. Muy parecido pero no igual, puesto que este estilo se aplica solamente a la vista móvil de nuestra web, es decir, en la versión escritorio podrás tener un menú totalmente independiente a este.
Código CSS para Slide-In Normal
/****** Menú Móvil Slide-In | davidlopezno.com ******/ /* Font Awesome */ .fa { margin-right: 15px ; } @media only screen and (max-width: 980px){ #mobile_menu { display: block !important; min-height: 100vh; height: 100%; top: 0; right: 0; position: fixed; z-index: 9998; overflow: scroll; border-top: none; padding-top: 60px !important; } .et_mobile_menu li a { color: #fff !important; width: 100%; float: left; text-align: left; border-bottom: 1px solid #ddd; margin: 5px; transition: .2s; text-transform: uppercase; } .mobile_nav ul#mobile_menu .current_page_item > a { color: #fff !important; background-color: rgba(255, 255, 255, 0.1); } .mobile_nav.closed #mobile_menu { background: rgba(51,51,51,0.9) !important; -webkit-transform: translateX(100%); -moz-transform: translateX(100%); -ms-transform: translateX(100%); -o-transform: translateX(100%); transform: translateX(100%); -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; background: rgba(51,51,51,0.9) !important; } .mobile_nav.opened #mobile_menu { background: rgba(27,29,30,0.98) !important; -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); -o-transform: translateX(0); transform: translateX(0); -webkit-overflow-scrolling: touch; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; } #main-header .container.clearfix.et_menu_container { width: 100%; } .mobile_menu_bar:before { color: #1b1d1e !important; } .mobile_nav.opened .mobile_menu_bar:before { content: '\4d'; color: #fff !important; z-index: 9999; } } @media only screen and (max-width: 980px) { .et_header_style_split .mobile_menu_bar, .et_header_style_left .mobile_menu_bar { z-index: 9999; } #et-top-navigation { padding-right: 5px; } } @media only screen and (min-width: 481px) { #mobile_menu { width: 340px; margin-left: calc(100% - 340px); } } @media only screen and (max-width: 480px) { #mobile_menu { width: 290px; margin-left: calc(100% - 290px); } }
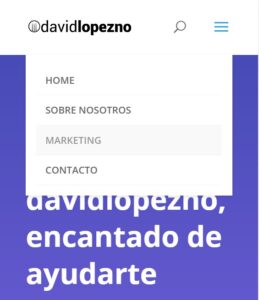
2. Slide-In con fondo Gradient o Degradado
Con este código CSS conseguirás un efecto gradient o degradado en el fondo del menú, los colores puedes ajustarlos tú mismo buscando en el código los elementos que afectan a los colores, son muy fáciles de detectar. Si eres principiante, te aconsejo que testees todo y más, no te desesperes.
Es un estilo muy parecido al anterior, del mismo modo, sólo afecta a la vista móvil. Aparte del efecto degradado, el selector tiene un efecto transparente y los bordes redondeados. Todos estos aspectos puedes cambiarlos y ponerlos a tu gusto modificando este código.
Código CSS para Slide-In Gradient o Degradado
/****** Menú Móvil Slide-In Gradient | davidlopezno.com ******/ /* Font Awesome */ .fa { margin-right: 15px ; } @media only screen and (max-width: 980px){ #mobile_menu { display: block !important; min-height: 100vh; height: 100%; top: 0; right: 0; position: fixed; z-index: 9998; overflow: scroll; border-top: none; padding-top: 60px !important; } .et_mobile_menu li:nth-child(1) { padding-top: 20px; } .et_mobile_menu li a { color: #fff !important; width: 100%; float: left; border: none !important; text-align: left; margin: 5px 10px; transition: .2s; text-transform: uppercase; font-size: 1.4em !important; } .mobile_nav ul#mobile_menu .current_page_item > a { color: #fff !important; background-color: rgba(255, 255, 255, 0.1); border-radius: 30px; padding-left: 20px; } .mobile_nav.closed #mobile_menu { background: -moz-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: -webkit-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: -o-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: -ms-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: linear-gradient(to bottom, #62278d 0%, #2cc09b 100%); -webkit-transform: translateX(100%); -moz-transform: translateX(100%); -ms-transform: translateX(100%); -o-transform: translateX(100%); transform: translateX(100%); -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; } .mobile_nav.opened #mobile_menu { background: -moz-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: -webkit-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: -o-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: -ms-linear-gradient(top, #62278d 0%, #2cc09b 100%); background: linear-gradient(to bottom, #62278d 0%, #2cc09b 100%); -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); -o-transform: translateX(0); transform: translateX(0); -webkit-overflow-scrolling: touch; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; } #main-header .container.clearfix.et_menu_container { width: 100%; } .mobile_menu_bar:before { color: #1b1d1e !important; } .mobile_nav.opened .mobile_menu_bar:before { content: '\4d'; z-index:9999; color: #fff !important; border: 1px solid #fff; width: 30px; height: 30px; border-radius: 50%; } } @media only screen and (max-width: 980px) { .et_header_style_split .mobile_menu_bar, .et_header_style_left .mobile_menu_bar { z-index: 9999; } #et-top-navigation { padding-right: 5px; } } @media only screen and (min-width: 481px) { #mobile_menu { width: 340px; margin-left: calc(100% - 340px); } } @media only screen and (max-width: 480px) { #mobile_menu { width: 290px; margin-left: calc(100% - 290px); } }
3. Slide-In con imagen de fondo
Si no te convence ningún color o degradado, también puedes poner una imagen de fondo en el menú. Aquí abajo te dejo un ejemplo de cómo quedaría y el código que tienes que copiar y pegar en tu panel de Divi.
RECUERDA que debes cambiar las urls de la imagen que yo he utilizado por la tuya, si tienes dudas, déjamelo en un comentario pero vamos, que es pan comido.
Código CSS para Slide-In con imagen
/****** Menú Móvil Slide-In con imagen | davidlopezno.com ******/ /* Font Awesome */ .fa { margin-right: 15px ; } @media only screen and (max-width: 980px){ #mobile_menu { display: block !important; min-height: 100vh; height: 100%; top: 0; right: 0; position: fixed; z-index: 9998; overflow: scroll; border-top: none; padding-top: 60px !important; } .et_mobile_menu li a { color: #fff !important; width: 100%; float: left; border: none !important; text-align: left; margin: 5px 10px; transition: .2s; text-transform: uppercase; font-size: 1.4em !important; } .sub-menu li a{ font-size: 1em !important; } .mobile_nav ul#mobile_menu .current_page_item > a { color: #fff !important; background-color: rgba(255, 255, 255, 0.1); border-radius: 30px; padding-left: 20px; } .mobile_nav.closed #mobile_menu { -moz-background-size: cover; -o-background-size: cover; -webkit-background-size: cover; background: linear-gradient( rgba(66, 66, 66, 0.50), rgba(66, 66, 66, 0.90) ), /* ------ Here you can customize the overlay effect by adding the color you want in rgba format. NOTE: adding two colors you can create a gradient effect ----- */ url("https://https://testeo.davidlopezno.com/wp-content/cambia-esta-url-por-la-de-tu-imagen.jpg"); /* ----- Add here the url of the image you want as background ----- */ background-position: center; background-repeat: no-repeat; background-size: cover; -webkit-transform: translateX(100%); -moz-transform: translateX(100%); -ms-transform: translateX(100%); -o-transform: translateX(100%); transform: translateX(100%); -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; } .mobile_nav.opened #mobile_menu { -moz-background-size: cover; -o-background-size: cover; -webkit-background-size: cover; background: linear-gradient( rgba(66, 66, 66, 0.50), rgba(66, 66, 66, 0.90) ), url("https://testeo.davidlopezno.com/wp-content/cambia-esta-url-por-la-de-tu-imagen.jpg"); background-position: center; background-repeat: no-repeat; background-size: cover; -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); -o-transform: translateX(0); transform: translateX(0); -webkit-overflow-scrolling: touch; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; } #main-header .container.clearfix.et_menu_container { width: 100%; } .mobile_menu_bar:before { color: #1b1d1e !important; } .mobile_nav.opened .mobile_menu_bar:before { content: '\4d'; z-index: 9999; color: #fff !important; border: 1px solid #fff; width: 30px; height: 30px; margin-right: 20px; border-radius: 50%; } } @media only screen and (max-width: 980px) { .et_header_style_split .mobile_menu_bar, .et_header_style_left .mobile_menu_bar { z-index: 9999; } #et-top-navigation { padding-right: 5px; } } @media only screen and (min-width: 481px) { #mobile_menu { width: 340px; margin-left: calc(100% - 340px); } } @media only screen and (max-width: 480px) { #mobile_menu { width: 290px; margin-left: calc(100% - 290px); } }
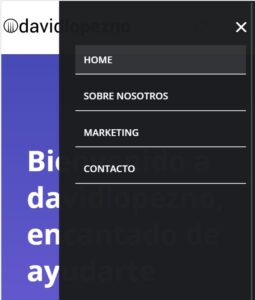
4. Estilo Full-Width o pantalla completa
Si lo que os mola es un menú que ocupe el ancho completo de la pantalla, comúnmente conocido como Full-Width, lo único que tenéis que hacer es aplicar el código CSS que os dejo aquí debajo.
Al igual que en los casos anteriores, podéis modificar los estilos a vuestro gusto: colores, tipografía, tamaño de letras, etc.
Código CSS para Full-Width
/****** Menú Móvil Full-Width | davidlopezno.com ******/ /* Font Awesome */ .fa { margin: 10px ; } @media screen and (max-width: 980px) { .et_header_style_centered #main-header { position: fixed; } .et_header_style_centered #main-header .mobile_nav { background-color: transparent; } .mobile_nav.closed .select_page { display: none; } .et-fixed-header#main-header { background-color: transparent !important; } } .et_mobile_menu { top: 0; left: 0; position: fixed; z-index: 9998; overflow: scroll !important; background-color: rgba(10, 10, 10, 0.9) !important; margin-left: -30px; padding: 25% 0; height: 100%; width: calc( 100% + 60px); border-top: none; } .et_mobile_menu li a { text-align: center; font-size: 1.55em; border: 0; padding: 5% 0; text-transform: uppercase; letter-spacing: 6px; } .mobile_nav ul#mobile_menu .current_page_item > a { color: #5376F6; background-color: rgba(255,255,255, 0.1); } .mobile_nav ul#mobile_menu li ul li a { font-size: 1.05em !important; margin: auto; padding-top: 0.2em; } .et_mobile_menu li a:hover { color: #999; -webkit-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } .mobile_nav.opened .mobile_menu_bar:before { content: '\4d'; z-index: 9999; color: #fff; }
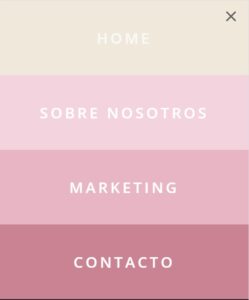
5. Full-Width Multicolor
Bueno, bueno, divi menu mobile full width multicolor y con el texto centrado, ¿cómo suena eso no?. Si te gusta este estilo para tu web ya sabes lo que tienes que hacer, copia y pega el código.
Cambia los colores de fondo o de las letras por los que más te gusten o mejor se acoplen a tu website.
Código CSS para Full Width Multicolor
/****** Full Width Multicolor - davidlopezno.com ******/ /* Font Awesome */ .fa { margin-right: 15px ; } @media screen and (max-width: 980px) { .et_header_style_centered #main-header .mobile_nav { background-color: transparent; } .mobile_nav.closed .select_page { display: none; } .et-fixed-header#main-header { background-color: transparent !important; } .et_header_style_centered #main-header { position: fixed; } } .et_mobile_menu { top: 0; left: 0; position: fixed; z-index: 9998 overflow: scroll !important; background-color: rgba(27, 29, 30, 0.95) !important; margin-left: -30px; padding-top: 0px; height: 100%; width: calc( 100% + 60px); border-top: none; } .et_mobile_menu li a { color: #fff; text-align: center; font-size: 1.6em; border: 0; padding: 45px 0; text-transform: uppercase; letter-spacing: 4px; } .mobile_nav ul#mobile_menu .current_page_item > a { color: #f9f9f9; } .mobile_nav ul#mobile_menu li ul li a { font-size: 1em !important; padding: 1em; } .et_mobile_menu li a:hover { color: #363636; -webkit-transition: all .25s ease-in-out; transition: all .25s ease-in-out; } .mobile_nav.opened .mobile_menu_bar:before { content: '\4d'; z-index: 9999; color: #606060 !important; top: -15px !important; left: 27px !important; transition: .15s; } /**__ The following code allows you to change the background of each individual item. All you need to do is change the hex code with the one that you prefer, and if your menu has more than 7 items, you must copy the piece of code that you see and change the number in the parenthesis in ascending order. Example: if your menu has 10 items, you will need to add more 3 snippets and change the number in the brackets with 8, 9, 10. __**/ .et_mobile_menu li:nth-child(1) { background-color: #F0E8DA; } .et_mobile_menu li:nth-child(2) { background-color: #F2D3DE ; } .et_mobile_menu li:nth-child(3) { background-color: #E8B5C4; } .et_mobile_menu li:nth-child(4) { background-color: #C98392; } .et_mobile_menu li:nth-child(5) { background-color: #83B5B1; } .et_mobile_menu li:nth-child(6) { background-color: #B2D9CF; } .et_mobile_menu li:nth-child(7) { background-color: #92bdcf; }
6. Full-Width Multicolor con Texto a la Derecha
Este estilo es casi casi como el anterior, la única diferencia que tiene es que en este caso he aplicado unos colores menos suaves y el texto en vez de estar centrado, tiene alineación a la derecha.
A mi estos colores me molan bastante, en cualquier caso, ya sabes que puedes poner los que más te gusten tocando un poco el CSS.
Código CSS para Full Width Multicolor Texto a la derecha
/****** Full Width Multicolor Texto derecha - davidlopezno.com ******/ /* Font Awesome */ .fa { position: absolute; display: block; } @media screen and (max-width: 980px) { .et_header_style_centered #main-header .mobile_nav { background-color: transparent; } .mobile_nav.closed .select_page { display: none; } .et-fixed-header#main-header { background-color: transparent !important; } .et_header_style_centered #main-header { position: fixed; } } .et_mobile_menu { top: 0; left: 0; position: fixed; z-index: 9998; overflow: scroll !important; background-color: rgba(27, 29, 30, 0.95) !important; margin-left: -30px; padding-top: 0px; height: 100%; width: calc( 100% + 60px); border-top: none; } .et_mobile_menu li a { color: #fff; text-align: right; font-size: 1.6em; border: 0; padding: 45px 30px; text-transform: uppercase; letter-spacing: 4px; } .mobile_nav ul#mobile_menu .current_page_item > a { color: #f9f9f9; } .mobile_nav ul#mobile_menu li ul li a { font-size: 1.1em !important; margin: auto; padding-top: 0.2em; } .et_mobile_menu li a:hover { color: #f9f9f9; -webkit-transition: all .25s ease-in-out; transition: all .25s ease-in-out; } .mobile_nav.opened .mobile_menu_bar:before { content: '\4d'; z-index: 9999; font-size: 26px !important; color: #333 !important; top: -22px !important; left: 32px !important; transition: all .15s; } .et_mobile_menu li:nth-child(1) { background-color: #42CAC6; } .et_mobile_menu li:nth-child(2) { background-color: #4B9BCE ; } .et_mobile_menu li:nth-child(3) { background-color: #4B7FB9; } .et_mobile_menu li:nth-child(4) { background-color: #5E5493; } .et_mobile_menu li:nth-child(5) { background-color: #5F4270; } .et_mobile_menu li:nth-child(6) { background-color: #592877; } .et_mobile_menu li:nth-child(7) { background-color: #066A91; }
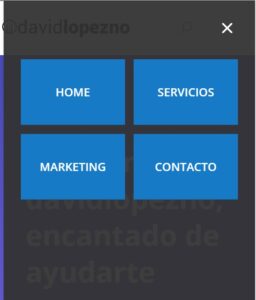
7. Cuadrados estilo Windows
Aquí viene una alternativa totalmente diferente al resto de las que hemos visto. Con este código vas a convertir el menú de divi móvil normal en un menú totalmente distinto con estos cuadrados muy del rollo Windows.
El antes y el después entre un menú y otro es brutal. Divi por defecto no te da la opción de poder elegir entre una gran variedad de menús y mucho menos en el móvil.
Código CSS para Estilo Cuadrados Windows
/****** Estilo Cuadrados Windows - davidlopezno.com ******/ /* Font Awesome */ .fa { margin: 10px ; } @media only screen and (max-width: 980px){ #mobile_menu { display: block !important; min-height: 100vh; height: 100%; top: 0; right: 0; position: fixed; z-index: 9998; overflow: scroll; border-top: none; padding-top: 80px !important; } .et_mobile_menu li a { color: #fff !important; width: 46%; float: left; text-align: center; background-color: #167ac6 !important; padding: 11% 8%; margin: 2%; font-size: 1.2em; } .mobile_nav.closed #mobile_menu { background: rgba(51,51,51,0.95) !important; -webkit-transform: translateX(100%); -moz-transform: translateX(100%); -ms-transform: translateX(100%); -o-transform: translateX(100%); transform: translateX(100%); -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; background: rgba(51,51,51,0.9) !important; } .mobile_nav.opened #mobile_menu { background: rgba(51,51,51,0.95) !important; -webkit-transform: translateX(0); -moz-transform: translateX(0); -ms-transform: translateX(0); -o-transform: translateX(0); transform: translateX(0); -webkit-overflow-scrolling: touch; -webkit-transition: -webkit-transform 0.4s 0s; -moz-transition: -moz-transform 0.4s 0s; transition: transform 0.4s 0s; } #main-header .container.clearfix.et_menu_container { width: 100%; } .mobile_nav.opened .mobile_menu_bar:before { content: "\4d"; z-index: 9999; color: #fff; margin-right: 20px; } } @media only screen and (max-width: 980px) { .et_header_style_split .mobile_menu_bar, .et_header_style_left .mobile_menu_bar { z-index: 9999; } #et-top-navigation { padding-right: 5px; } } @media only screen and (min-width: 481px) { #mobile_menu { width: 430px; margin-left: calc(100% - 430px); } } @media only screen and (max-width: 480px) { #mobile_menu { width: 370px; margin-left: calc(100% - 370px); } }
Si tienes alguna duda o quieres compartir más códigos para los usuarios de Divi, te agradecería que lo dejaras en los comentarios 😉
¡Todo aporte es bueno! Muchas gracias.
















0 comentarios